Enseignement de spécialité: Difference between revisions
No edit summary |
|||
| (105 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
= Description = | == Description == | ||
Ces pages concernent l'enseignement de spécialité dédié à la spécialité système embarqué de Polytech'Lille. Plus particulièrement la filière Internet et sécurité. | Ces pages concernent l'enseignement de spécialité dédié à la spécialité système embarqué de Polytech'Lille. Plus particulièrement la filière Internet et sécurité. | ||
| Line 5: | Line 5: | ||
Vous allez concevoir et réaliser un dispositif couvrant tous les domaines couverts par la spécialité système embarquée filière internet des objets. | Vous allez concevoir et réaliser un dispositif couvrant tous les domaines couverts par la spécialité système embarquée filière internet des objets. | ||
Votre objectif est de commander un système embarqué minimal à l'aide d'une application tournant sur un téléphone. | Votre objectif est de commander un système embarqué minimal à l'aide d'une application tournant sur un téléphone : | ||
* l'application mobile se connecte au réseau par WiFi ; | |||
* le site Web contacté par l'application mobile communique avec le système embarqué en série asynchrone au dessus d'un bus USB. | |||
<div> | <div class="demo-row"> | ||
<div class="demo-third"> | <div class="demo-third demo-col"> | ||
<div class="demo-title"> Téléphone </div> | <div class="demo-title demo-full"> Téléphone </div> | ||
<div class="phone"> | <div class="phone"> | ||
<div class="content"> | <div class="content demo-col demo-center"> | ||
<div>Délai des</div> | |||
<div>éclats LED</div> | |||
<div id='demoslider' class="demo-slider"> | |||
<div id='democursor' class="demo-slider-cursor"></div> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="demo-third"> | <div class="demo-third demo-col"> | ||
<div class="demo-title"> Serveur Web </div> | <div class="demo-title demo-full"> Serveur Web </div> | ||
[[file:demo_apache2.jpg|frameless| | <div class="demo-row demo-full demo-center"> | ||
[[file:demo_routeur.png|frameless|200px|center]] | <div class="demo-half"> | ||
[[file:demo_apache2.jpg|frameless|200px|center]] | |||
</div> | |||
<div class="demo-half demo-center parchment"> | |||
<div>HTTP2serial.php</div> | |||
</div> | |||
</div> | |||
<div class="demo-full"> | |||
[[file:demo_routeur.png|frameless|200px|center]] | |||
</div> | |||
</div> | </div> | ||
<div class="demo-third"> | <div class="demo-third demo-col"> | ||
<div class="demo-title"> Carte électronique </div> | <div class="demo-title demo-full"> Carte électronique </div> | ||
[[file:demo_pcb.jpg|frameless|200px|center]] | <div class="demo-full demo-center"> | ||
<div class="demo-parent"> | |||
[[file:demo_pcb.jpg|frameless|200px|center]] | |||
<div id="demoLED" class="demo-dyn"></div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<br style="clear: both;" /> | |||
<div class="demo-row"> | |||
<div class="demo-half demo-right"> | |||
<div class="demo-parent"> | |||
<div id="arrowHTTP" class="demo-full">[[file:demo_fleche.jpg|frameless|400px]]</div> | |||
<div id="demoHTTP" class="demo-dyn">POST</div> | |||
</div> | |||
</div> | |||
<div class="demo-half demo-left"> | |||
<div class="demo-parent"> | |||
<div id="arrowUART" class="demo-full">[[file:demo_fleche.jpg|frameless|400px]]</div> | |||
<div id="demoUART" class="demo-dyn">0</div> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
D'un point de vue protocoles : | |||
* la communication entre l'application mobile et le serveur Web utilise le protocole HTTP ; | |||
* la page Web utilisée par l'application mobile communique avec le microcontrôleur de votre circuit imprimé par simple envoi d'octets sur une liaison série. | |||
== Carte électronique == | |||
La carte électronique qu'il vous est demandé de réaliser est une carte très simple comportant un microcontrôleur minimal permettant d'implanter un périphérique USB de type port série et de gérer quelques LED. | |||
[[file:2023-schema-initial.png|thumb|300px|right]] | |||
Pour vous faciliter la tâche le schéma électronique est déjà en partie réalisé, voir ci-contre. | |||
Il vous reste à ajouter les composants suivants : | |||
* une LED témoin d'alimentation avec sa résistance associée, pour ces deux composants vous utiliserez des empreintes 1206 impérial ; | |||
* deux condensateurs de filtrage pour l'alimentation USB (100nF et 4,7uF par exemple), toujours avec des empreintes en 1206 impérial ; | |||
* une ou deux LED commandées par le microcontrôleur sur des ports libres en utilisation normale de la carte, même remarque pour les empreintes. | |||
<div style="clear: both;" /> | |||
[[file:2023-routage-initial.png|thumb|300px|left]] | |||
[[file:2023-routage-programmateur.png|thumb|300px|right]] | |||
Une fois le schéma électronique complété et validé par un intervenant, vous pouvez passer au routage de votre carte. Le routage consiste à placer les composants le mieux possible pour pouvoir transformer les connexions entre broches de circuits en pistes cuivres. Tout l'art consiste à minimiser la longueur des pistes, le nombre de façes et surtout à ne jamais faire en sorte que des pistes se touchent (sinon court-circuit). Vous allez partir sur une seule face, ce qui facilitera la création du circuit imprimé par la graveuse du service électronique. Nous vous promettons qu'il est possible de réaliser ce routage sur une seule face et sans faire passer de piste sous les composants à l'exception du microcontrôleur. Pour le microcontrôleur vous avez le droit de passer entre les deux rangées de broches, mais pas entre deux broches adjacentes. | |||
Une difficulté de votre routage est de positionner les deux connecteurs 4 broches alignés et écartés de 12,3mm. Cette disposition est nécessaire pour que votre carte puisse s'enficher sur les connecteurs J1 et J2 du programmateur dont le cicruit imprimé est donné à droite. | |||
Pour vous aider les composants présents sur le schéma électronique partiel sont déjà placés de façon optimale. Par optimale, nous voulons dire que ce placement permet le routage tel que décrit plus haut à condition que vous placiez correctement les autres composants. | |||
<div style="clear: both;" /> | |||
Le projet KiCAD est donné dans la zone spécifique à votre année (voir menu de gauche du Wiki). Il est important de renommer le projet KiCAD en suffixant par votre numéro de groupe et de binôme. Il faut renommer le répertoire mais aussi les fichiers dans le répertoire. | |||
Une fois votre routage validé par un encadrant, demandez sa fabrication sur le site [http://eei.polytech-lille.net plateforme électronique]. La carte fabriquée, il ne vous reste plus qu'à souder les composants et à la programmer avec un programmateur réalisé pour l'occasion. | |||
Pour information, le projet KiCAD du programmateur est lui aussi donné : [[file:2023-programmateur.zip]]. | |||
== Programmation de la carte == | |||
[[file:attiny85-pins.png|thumb|left|400px]] | |||
La dernière étape est celle de la programmation de la carte. Vous allez commencer par vérifier que votre carte fonctionne avec l'IDE Arduino. Par défaut, l'IDE Arduino ne connait pas le microcontrôleur ATtiny85. Utilisez l'extension [https://github.com/SpenceKonde/ATTinyCore] pour pouvoir programmer votre carte. Ensuite regardez les numéros des entrées/sorties utilisés par l'IDE pour écrire un petit programme avec l'IDE pour faire clignoter une de vos LED commandées. Vous pouvez partir de l'exemple <code>Blink</code> de la section 01. | |||
La programmation de votre carte se fait avec le programmateur dont la carte a été donné plus haut. La carte est en fait une interface entre un Arduino Nano et votre carte. Demandez-en un exemplaire à vos encadrants. Pour utiliser cet outil vous devez sélectionner, dans le menu "Outils", le programmateur appelé "Arduino as ISP". | |||
<div style="clear: both;" /> | |||
Le programme final doit gérer le bus USB, pour cela nous utiliserons une bibliothèque utilisable sur un ATtiny85 : V-USB. Le principe est d'arriver à lire un octet sur une liaison USB/série et à implanter cet octet comme valeur d'attente pour le clignotement d'une LED commandée (en considérant l'unité de cette valeur en centième de seconde par exemple). | |||
Vous partirez du code [[file:2023-ensspe-usb.zip]]. Nous vous laissons enrichir la fonction <code>usbFunctionWriteOut</code> du fichier source <code>tiny85/main.c</code> avec les commandes de votre choix. Vous pouvez aussi ajouter des variables globales et une fonction pour implanter le minuteur, cette fonction est à appeler dans la boucle principale de la fonction <code>main</code>. La compilation se fait via la commande <code>make</code> dans le répertoire <code>tiny85/default</code>. | |||
Le programme ne se télécharge pas avec l'IDE Arduino mais directement avec les commandes : | |||
avrdude -c stk500v1 -p attiny85 -P /dev/ttyUSB0 -b 19200 -U flash:w:cdctiny85.hex | |||
avrdude -c stk500v1 -p attiny85 -P /dev/ttyUSB0 -b 19200 -U lfuse:w:0xe1:m -U hfuse:w:0xdd:m | |||
Testez ensuite la carte en utilisant la commande Unix <code>minicom -D /dev/ttyUSB0 -b 9600</code>. | |||
== Application Web == | |||
Vous allez connecter votre carte à l'un des PC des salles de projet. Votre but à cette étape est de permettre de configurer la carte par une page Web dynamique. | |||
Vérifiez que le paquetage du serveur Web <code>apache2</code> est bien installé sur votre machine. Si nécessaire installez le paquetage avec la commande <code>apt install apache2</code>. Les pages Web se trouvent dans le répertoire {\tt /var/www/html/}. | |||
Vérifiez aussi que l'utilisateur correspondant à <code>apache2</code>, c'est à dire, <code>www-data</code> est bien membre du groupe <code>dialout</code>. Pour cela regardez la ligne <code>dialout</code> du fichier <code>/etc/group</code>. Au besoin rajoutez <code>www-data</code> en dernière colonne de cette ligne. | |||
Ecrivez votre page Web en PHP dans le fichier <code>http2serial.php</code> par exemple. Avant cela vérifiez que le paquetage PHP est bien installé. Vous pouvez toujours taper <code>apt install php</code>, au pire le système vous dira que le paquetage est déjà installé. | |||
La page est très simple à écrire. Il suffit d'écrire sur le port série correspondant à la carte un octet passé en paramètre. Un port série est un fichier un peu particulier sous Unix mais vous pouvez vous en tirer en utilisant un code semblable à celui ci-dessous : | |||
<?php | |||
define('SERIAL_DEVICE','/dev/ttyACM0'); | |||
define('SERIAL_SPEED',9600); | |||
$number=250; | |||
system('stty -F '.SERIAL_DEVICE.' clocal -crtscts -ixon -ixoff'); | |||
system('stty -F '.SERIAL_DEVICE.' '.SERIAL_SPEED); | |||
file_put_contents(SERIAL_DEVICE,chr($number)); | |||
?> | |||
Pour récupérer l'octet à écrire sur le port série vous pouvez utiliser la méthode PHP pour récupérer une variable envoyée par HTTP. Cela se fait en utilisant l'expression <code>$_REQUEST['duree']</code> par exemple. | |||
Pour tester cette page Web dynamique, référencez-la au travers d'une forme HTML stockée dans le fichier <code>forme.html</code> par exemple. Un exemple de forme peut être : | |||
<html> | |||
<body> | |||
<form action="http2serial.php" method="post"> | |||
Fréquence : <input type="text" name="duree"><br> | |||
<input type="submit"> | |||
</form> | |||
</body> | |||
</html> | |||
Pour vérifier tapez <code>http://localhost/forme.html</code> dans la barre URL du navigateur. | |||
== Application mobile == | |||
Cette étape consiste à écrire un programme Android avec l'application MIT App Inventor. L'application doit permettre de régler le clignotement de la LED sur votre carte. | |||
Il est supposé que votre smartphone peut se connecter sur le WiFi de la salle de projet. | |||
=== Prise en main de MIT AppInventor === | |||
Effectuez les actions ci-dessous : | |||
* Dans un navigateur, allez à l'adresse [http://ai2.appinventor.mit.edu appinventor]. | |||
* Soit vous possédez un compte google et vous l'utilisez pour vous connecter à App Inventor. Sinon utilisez une de vos adresses e-mail pour créer un compte. | |||
* Vous êtes maintenant sur la page de gestion des projets d'AppInventor2. La première chose est de créer un nouveau projet. Une fois créé, vous êtes automatiquement redirigés vers la page de votre projet. Cette page contient les différents éléments que vous pouvez ajouter dans l'application: boutons, images, horloges, capteurs, ... | |||
* Dans le menu à droite vous avez deux vues : Designer et Blocks. ''Designer'' sert à définir les élèments visuels (ou non) de votre applications et ''Blocks'' permet de définir les traitements à réaliser quand vous interagissez avec les élèments de l'interface. | |||
=== Première version de votre application === | |||
Pour prendre en main l'environnement de développement, nous allons réaliser une application simple qui se connectera sur la page <code>forme.php</code> que vous avez écrit pour l'application Web. | |||
Pour cela dans la vue ''Designer'' ajoutez une zone de texte, un bouton, et un navigateur web (<code>WebViewer</code>). Dans la zone ''Blocks'' faites en sorte que la page web dont vous avez spécifié l'adresse dans la zone de texte soit affichée. Tester avec plusieurs pages Web et aussi avec une page de la forme <code>http://zabethXX.plil.info/forme.html</code>. | |||
=== Application complète === | |||
Cette première version simplifie la réalisation de l'application mobile et présente un certain nombre d'inconvénients (le premier étant de nécessiter un composant <code>WebViewe</code> qui demande énormément de puissance / mémoire). | |||
Vous allez donc réécrire une autre application qui utilise cette fois le composant <code>Web</code> (il s'agit d'un composant non-visible sur l'interface). Ce composant vous permet de recevoir / envoyer des données à une page Web. Vous pouvez notamment regarder l'aide disponible à l'adresse [http://ai2.appinventor.mit.edu/reference/other/json-web-apis.html]. | |||
Faites ensuite l'application qui effectue une requête HTTP de type POST sur l'URL de votre serveur Web (page <code>http2serial.php</code>) et qui permet de configurer la fréquence de clignotement de la LED de votre carte. | |||
== Foire aux questions == | |||
Vous trouverez dans cette section des réponses aux questions les plus courantes, posées par les promotions précédentes, pour vous permettre de progresser de façon plus autonome. | |||
=== Commandes Unix === | |||
Pour lancer l'application <code>kicad</code> et pour configurer votre serveur Web quelques commandes Unix peuvent se révéler utiles. Déjà commencez par lancer un terminal, le plus simple est de cliquer droit sur le fond du bureau et de prendre l'item "ouvrir un terminal". | |||
* Pour lancer l'application de conception de carte, vous avez juste à taper <code>kicad</code>, vous pouvez ensuite ouvrir un projet. | |||
* Pour passer administrateur tapez <code>su -</code> puis tapez le mot de passe administrateur fourni. | |||
* Pour ajouter un fichier au serveur Web, déplacez-vous dans le répertoire du serveur Web par la commande <code>cd /var/www/html</code> puis éditez le fichier par la commande <code>nano index.html</code>. | |||
* Vous pouvez copier un fichier par la commande <code>cp index.html index2.html</code>, vous pouvez supprimer un fichier via la commande <code>rm index2.html</code>, vous pouvez afficher le contenu d'un fichier via la commande <code>cat index.html</code>. | |||
=== Logiciel KiCAD === | |||
* Pour la partie conception, vous devez terminer le schéma puis finaliser le routage de la carte. Récupérez le projet KiCAD fourni, extrayez les fichiers de l'archive, lancez le programme <code>kicad</code>, ouvrez le projet extrait. Vous pouvez modifier le schéma par l'éditeur de schéma, il faut ensuite affecter les empreintes, vous pouvez alors utiliser l'éditeur de carte pour effectuer le routage. | |||
* Pour ajouter une LED, sélectionnez, dans la barre d'outils à droite, le triangle (symbole pour un amplificateur opérationnel), puis cliquez sur le schéma et cherchez LED, prenez le premier symbole proposé. | |||
* Pour ajouter une résistance, procédez comme pour la LED mais en cherchant R. | |||
* Pour obtenir les symboles de masse (OV) et de tension de circuit (5V) choissez l'outil, dans la barre d'outils à droite, qui se trouve juste au dessous de celui pour les composants. | |||
* Tous les ports du micro-contrôleur sont représentés par une étiquette, vous pouvez en dupliquer une pour indiquer à quel port votre LED commandée doit être connectée. | |||
* Pour relier les symboles, utilisez l'outil représenté par un trait bleu fin. | |||
* Avant de passer au routage vous devez assigner les empreintes physiques des composants aux symboles du schéma, passez par le menu du haut, sélectionnez "Outils" et l'item parlant d'empreintes. | |||
* Pour votre carte vous devez sélectionner des empreintes LED et résistance de taille 1206 en unités impériales, soit 3216 en unités métriques. Une taille de 1206 représente des composants rectangulaires de 12 millièmes d'inch par 6 millième d'inch, soit 3.2mm par 1.6mm. | |||
* Pour trouver les empreintes, cherchez "LED SMD" et "Resistor_SMD" dans le menu de gauche de l'outil d'affectation des empreintes. | |||
* Une fois dans l'éditeur de cartes, utilisez l'outil de mise à jour de la carte en fonction du schéma pour que vos modifications sur le schéma soient prises en compte au niveau de la carte électronique. | |||
* Le routage consiste à transformer tous les "fils du chevelu" en pistes via l'outil de la barre de droite représenté par une ligne brisée bleue, les pistes ne doivent en aucun cas se croiser sous peine de provoquer un court-circuit. | |||
* Ne routez pas la masse, cela sera fait par le calcul du plan de masse. | |||
* Pour représenter les contours de votre carte passez sur le calque "découpe de carte" dans l'onglet "calque" à droite, utilisez l'outil représenté par un trait noir et dessinez le contour de carte en prenant soin à bien découper la prise USB mâle au plus près. | |||
* Adaptez le plan de masse autour de votre carte (rectangle rouge), permettez l'affichage du plan de masse en cliquant sur la forme bleue sur la barre de gauche, recalculez le plan de masse avec la touche <code>b</code> enfin vérifiez que toutes vos masses sont bien connectées à la masse du connecteur USB. | |||
* Lancez l'outil de vérification de la carte, pour cela passez par le menu du haut, sélectionnez "Vérifications" et l'item parlant des règles de conception. | |||
* Créez les fichiers de fabrication, pour cela dans le menu du haut, sélectionnez "Fichiers" puis l'item "Tracer". Créez un répertoire spécifique pour les fichiers de fabrication, commencez par générer le fichier des perçages puis générez les fichiers des différents calques (cochez les options "protel" et "format x2"). Changez le fichier d'extension <code>.drl</code> en un fichier d'extention <code>.drd</code>. | |||
* Enfin vous pouvez demander la fabrication de votre carte via le site <code>eei.polytech-lille.net</code>. | |||
=== Programmation de la carte === | |||
Si vous êtes un peu pressé par le temps, une fois votre carte soudée, vous pouvez demander à ce que votre carte soit programmée par un encadrant. C'est un bon moyen de savoir si votre carte est fonctionnelle. | |||
=== Application Web === | |||
Les fichiers suffixés par <code>.php</code> que vous installerez dans le répertoire du serveur Web seront interprétés par le serveur Web avant envoi au navigateur. Plus exactement ce sont les parties entre les balises <code><?php</code> et <code>?></code> qui sont interprétées. Le langage PHP est assez intuitif et utilise les principes que vous connaissez déjà. Pour afficher les nombres de 0 à 9 vous pouvez essayer le code ci-dessous. | |||
<?php | |||
for($i=0;$i<10;$i++){ | |||
echo $i; | |||
echo "<br/>\n"; | |||
} | |||
?> | |||
Si vous avez appelé votre fichier <code>test.php</code> vous pouvez vous connecter sur le serveur Web local en tapant l'URL <code>http://localhost/test.php</code> dans le navigateur de la machine. | |||
Il est possible de passer des informations du navigateur au serveur Web en utilisant la syntaxe <code>?variable=valeur</code>. Par exemple, modifiez le code comme ci-dessous. | |||
<?php | |||
$n=$_REQUEST['n']; | |||
for($i=0;$i<$n;$i++){ | |||
echo $i; | |||
echo "<br/>\n"; | |||
} | |||
?> | |||
Et testez l'URL <code>http://localhost/test.php?n=20</code>. | |||
=== Application mobile === | |||
Pour vous connecter de votre mobile sur votre serveur Web, utilisez le réseau WiFi <code>PLIL</code>. | |||
Latest revision as of 13:56, 18 December 2024
Description
Ces pages concernent l'enseignement de spécialité dédié à la spécialité système embarqué de Polytech'Lille. Plus particulièrement la filière Internet et sécurité.
Vous allez concevoir et réaliser un dispositif couvrant tous les domaines couverts par la spécialité système embarquée filière internet des objets.
Votre objectif est de commander un système embarqué minimal à l'aide d'une application tournant sur un téléphone :
- l'application mobile se connecte au réseau par WiFi ;
- le site Web contacté par l'application mobile communique avec le système embarqué en série asynchrone au dessus d'un bus USB.
D'un point de vue protocoles :
- la communication entre l'application mobile et le serveur Web utilise le protocole HTTP ;
- la page Web utilisée par l'application mobile communique avec le microcontrôleur de votre circuit imprimé par simple envoi d'octets sur une liaison série.
Carte électronique
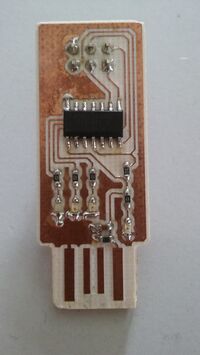
La carte électronique qu'il vous est demandé de réaliser est une carte très simple comportant un microcontrôleur minimal permettant d'implanter un périphérique USB de type port série et de gérer quelques LED.
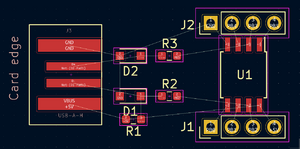
Pour vous faciliter la tâche le schéma électronique est déjà en partie réalisé, voir ci-contre.
Il vous reste à ajouter les composants suivants :
- une LED témoin d'alimentation avec sa résistance associée, pour ces deux composants vous utiliserez des empreintes 1206 impérial ;
- deux condensateurs de filtrage pour l'alimentation USB (100nF et 4,7uF par exemple), toujours avec des empreintes en 1206 impérial ;
- une ou deux LED commandées par le microcontrôleur sur des ports libres en utilisation normale de la carte, même remarque pour les empreintes.
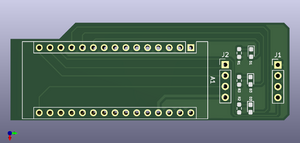
Une fois le schéma électronique complété et validé par un intervenant, vous pouvez passer au routage de votre carte. Le routage consiste à placer les composants le mieux possible pour pouvoir transformer les connexions entre broches de circuits en pistes cuivres. Tout l'art consiste à minimiser la longueur des pistes, le nombre de façes et surtout à ne jamais faire en sorte que des pistes se touchent (sinon court-circuit). Vous allez partir sur une seule face, ce qui facilitera la création du circuit imprimé par la graveuse du service électronique. Nous vous promettons qu'il est possible de réaliser ce routage sur une seule face et sans faire passer de piste sous les composants à l'exception du microcontrôleur. Pour le microcontrôleur vous avez le droit de passer entre les deux rangées de broches, mais pas entre deux broches adjacentes.
Une difficulté de votre routage est de positionner les deux connecteurs 4 broches alignés et écartés de 12,3mm. Cette disposition est nécessaire pour que votre carte puisse s'enficher sur les connecteurs J1 et J2 du programmateur dont le cicruit imprimé est donné à droite.
Pour vous aider les composants présents sur le schéma électronique partiel sont déjà placés de façon optimale. Par optimale, nous voulons dire que ce placement permet le routage tel que décrit plus haut à condition que vous placiez correctement les autres composants.
Le projet KiCAD est donné dans la zone spécifique à votre année (voir menu de gauche du Wiki). Il est important de renommer le projet KiCAD en suffixant par votre numéro de groupe et de binôme. Il faut renommer le répertoire mais aussi les fichiers dans le répertoire.
Une fois votre routage validé par un encadrant, demandez sa fabrication sur le site plateforme électronique. La carte fabriquée, il ne vous reste plus qu'à souder les composants et à la programmer avec un programmateur réalisé pour l'occasion.
Pour information, le projet KiCAD du programmateur est lui aussi donné : File:2023-programmateur.zip.
Programmation de la carte
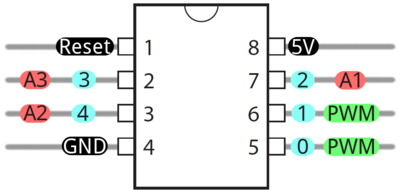
La dernière étape est celle de la programmation de la carte. Vous allez commencer par vérifier que votre carte fonctionne avec l'IDE Arduino. Par défaut, l'IDE Arduino ne connait pas le microcontrôleur ATtiny85. Utilisez l'extension [1] pour pouvoir programmer votre carte. Ensuite regardez les numéros des entrées/sorties utilisés par l'IDE pour écrire un petit programme avec l'IDE pour faire clignoter une de vos LED commandées. Vous pouvez partir de l'exemple Blink de la section 01.
La programmation de votre carte se fait avec le programmateur dont la carte a été donné plus haut. La carte est en fait une interface entre un Arduino Nano et votre carte. Demandez-en un exemplaire à vos encadrants. Pour utiliser cet outil vous devez sélectionner, dans le menu "Outils", le programmateur appelé "Arduino as ISP".
Le programme final doit gérer le bus USB, pour cela nous utiliserons une bibliothèque utilisable sur un ATtiny85 : V-USB. Le principe est d'arriver à lire un octet sur une liaison USB/série et à implanter cet octet comme valeur d'attente pour le clignotement d'une LED commandée (en considérant l'unité de cette valeur en centième de seconde par exemple).
Vous partirez du code File:2023-ensspe-usb.zip. Nous vous laissons enrichir la fonction usbFunctionWriteOut du fichier source tiny85/main.c avec les commandes de votre choix. Vous pouvez aussi ajouter des variables globales et une fonction pour implanter le minuteur, cette fonction est à appeler dans la boucle principale de la fonction main. La compilation se fait via la commande make dans le répertoire tiny85/default.
Le programme ne se télécharge pas avec l'IDE Arduino mais directement avec les commandes :
avrdude -c stk500v1 -p attiny85 -P /dev/ttyUSB0 -b 19200 -U flash:w:cdctiny85.hex avrdude -c stk500v1 -p attiny85 -P /dev/ttyUSB0 -b 19200 -U lfuse:w:0xe1:m -U hfuse:w:0xdd:m
Testez ensuite la carte en utilisant la commande Unix minicom -D /dev/ttyUSB0 -b 9600.
Application Web
Vous allez connecter votre carte à l'un des PC des salles de projet. Votre but à cette étape est de permettre de configurer la carte par une page Web dynamique.
Vérifiez que le paquetage du serveur Web apache2 est bien installé sur votre machine. Si nécessaire installez le paquetage avec la commande apt install apache2. Les pages Web se trouvent dans le répertoire {\tt /var/www/html/}.
Vérifiez aussi que l'utilisateur correspondant à apache2, c'est à dire, www-data est bien membre du groupe dialout. Pour cela regardez la ligne dialout du fichier /etc/group. Au besoin rajoutez www-data en dernière colonne de cette ligne.
Ecrivez votre page Web en PHP dans le fichier http2serial.php par exemple. Avant cela vérifiez que le paquetage PHP est bien installé. Vous pouvez toujours taper apt install php, au pire le système vous dira que le paquetage est déjà installé.
La page est très simple à écrire. Il suffit d'écrire sur le port série correspondant à la carte un octet passé en paramètre. Un port série est un fichier un peu particulier sous Unix mais vous pouvez vous en tirer en utilisant un code semblable à celui ci-dessous :
<?php
define('SERIAL_DEVICE','/dev/ttyACM0');
define('SERIAL_SPEED',9600);
$number=250;
system('stty -F '.SERIAL_DEVICE.' clocal -crtscts -ixon -ixoff');
system('stty -F '.SERIAL_DEVICE.' '.SERIAL_SPEED);
file_put_contents(SERIAL_DEVICE,chr($number));
?>
Pour récupérer l'octet à écrire sur le port série vous pouvez utiliser la méthode PHP pour récupérer une variable envoyée par HTTP. Cela se fait en utilisant l'expression $_REQUEST['duree'] par exemple.
Pour tester cette page Web dynamique, référencez-la au travers d'une forme HTML stockée dans le fichier forme.html par exemple. Un exemple de forme peut être :
<html>
<body>
<form action="http2serial.php" method="post">
Fréquence : <input type="text" name="duree">
<input type="submit">
</form>
</body>
</html>
Pour vérifier tapez http://localhost/forme.html dans la barre URL du navigateur.
Application mobile
Cette étape consiste à écrire un programme Android avec l'application MIT App Inventor. L'application doit permettre de régler le clignotement de la LED sur votre carte.
Il est supposé que votre smartphone peut se connecter sur le WiFi de la salle de projet.
Prise en main de MIT AppInventor
Effectuez les actions ci-dessous :
- Dans un navigateur, allez à l'adresse appinventor.
- Soit vous possédez un compte google et vous l'utilisez pour vous connecter à App Inventor. Sinon utilisez une de vos adresses e-mail pour créer un compte.
- Vous êtes maintenant sur la page de gestion des projets d'AppInventor2. La première chose est de créer un nouveau projet. Une fois créé, vous êtes automatiquement redirigés vers la page de votre projet. Cette page contient les différents éléments que vous pouvez ajouter dans l'application: boutons, images, horloges, capteurs, ...
- Dans le menu à droite vous avez deux vues : Designer et Blocks. Designer sert à définir les élèments visuels (ou non) de votre applications et Blocks permet de définir les traitements à réaliser quand vous interagissez avec les élèments de l'interface.
Première version de votre application
Pour prendre en main l'environnement de développement, nous allons réaliser une application simple qui se connectera sur la page forme.php que vous avez écrit pour l'application Web.
Pour cela dans la vue Designer ajoutez une zone de texte, un bouton, et un navigateur web (WebViewer). Dans la zone Blocks faites en sorte que la page web dont vous avez spécifié l'adresse dans la zone de texte soit affichée. Tester avec plusieurs pages Web et aussi avec une page de la forme http://zabethXX.plil.info/forme.html.
Application complète
Cette première version simplifie la réalisation de l'application mobile et présente un certain nombre d'inconvénients (le premier étant de nécessiter un composant WebViewe qui demande énormément de puissance / mémoire).
Vous allez donc réécrire une autre application qui utilise cette fois le composant Web (il s'agit d'un composant non-visible sur l'interface). Ce composant vous permet de recevoir / envoyer des données à une page Web. Vous pouvez notamment regarder l'aide disponible à l'adresse [2].
Faites ensuite l'application qui effectue une requête HTTP de type POST sur l'URL de votre serveur Web (page http2serial.php) et qui permet de configurer la fréquence de clignotement de la LED de votre carte.
Foire aux questions
Vous trouverez dans cette section des réponses aux questions les plus courantes, posées par les promotions précédentes, pour vous permettre de progresser de façon plus autonome.
Commandes Unix
Pour lancer l'application kicad et pour configurer votre serveur Web quelques commandes Unix peuvent se révéler utiles. Déjà commencez par lancer un terminal, le plus simple est de cliquer droit sur le fond du bureau et de prendre l'item "ouvrir un terminal".
- Pour lancer l'application de conception de carte, vous avez juste à taper
kicad, vous pouvez ensuite ouvrir un projet. - Pour passer administrateur tapez
su -puis tapez le mot de passe administrateur fourni. - Pour ajouter un fichier au serveur Web, déplacez-vous dans le répertoire du serveur Web par la commande
cd /var/www/htmlpuis éditez le fichier par la commandenano index.html. - Vous pouvez copier un fichier par la commande
cp index.html index2.html, vous pouvez supprimer un fichier via la commanderm index2.html, vous pouvez afficher le contenu d'un fichier via la commandecat index.html.
Logiciel KiCAD
- Pour la partie conception, vous devez terminer le schéma puis finaliser le routage de la carte. Récupérez le projet KiCAD fourni, extrayez les fichiers de l'archive, lancez le programme
kicad, ouvrez le projet extrait. Vous pouvez modifier le schéma par l'éditeur de schéma, il faut ensuite affecter les empreintes, vous pouvez alors utiliser l'éditeur de carte pour effectuer le routage. - Pour ajouter une LED, sélectionnez, dans la barre d'outils à droite, le triangle (symbole pour un amplificateur opérationnel), puis cliquez sur le schéma et cherchez LED, prenez le premier symbole proposé.
- Pour ajouter une résistance, procédez comme pour la LED mais en cherchant R.
- Pour obtenir les symboles de masse (OV) et de tension de circuit (5V) choissez l'outil, dans la barre d'outils à droite, qui se trouve juste au dessous de celui pour les composants.
- Tous les ports du micro-contrôleur sont représentés par une étiquette, vous pouvez en dupliquer une pour indiquer à quel port votre LED commandée doit être connectée.
- Pour relier les symboles, utilisez l'outil représenté par un trait bleu fin.
- Avant de passer au routage vous devez assigner les empreintes physiques des composants aux symboles du schéma, passez par le menu du haut, sélectionnez "Outils" et l'item parlant d'empreintes.
- Pour votre carte vous devez sélectionner des empreintes LED et résistance de taille 1206 en unités impériales, soit 3216 en unités métriques. Une taille de 1206 représente des composants rectangulaires de 12 millièmes d'inch par 6 millième d'inch, soit 3.2mm par 1.6mm.
- Pour trouver les empreintes, cherchez "LED SMD" et "Resistor_SMD" dans le menu de gauche de l'outil d'affectation des empreintes.
- Une fois dans l'éditeur de cartes, utilisez l'outil de mise à jour de la carte en fonction du schéma pour que vos modifications sur le schéma soient prises en compte au niveau de la carte électronique.
- Le routage consiste à transformer tous les "fils du chevelu" en pistes via l'outil de la barre de droite représenté par une ligne brisée bleue, les pistes ne doivent en aucun cas se croiser sous peine de provoquer un court-circuit.
- Ne routez pas la masse, cela sera fait par le calcul du plan de masse.
- Pour représenter les contours de votre carte passez sur le calque "découpe de carte" dans l'onglet "calque" à droite, utilisez l'outil représenté par un trait noir et dessinez le contour de carte en prenant soin à bien découper la prise USB mâle au plus près.
- Adaptez le plan de masse autour de votre carte (rectangle rouge), permettez l'affichage du plan de masse en cliquant sur la forme bleue sur la barre de gauche, recalculez le plan de masse avec la touche
benfin vérifiez que toutes vos masses sont bien connectées à la masse du connecteur USB. - Lancez l'outil de vérification de la carte, pour cela passez par le menu du haut, sélectionnez "Vérifications" et l'item parlant des règles de conception.
- Créez les fichiers de fabrication, pour cela dans le menu du haut, sélectionnez "Fichiers" puis l'item "Tracer". Créez un répertoire spécifique pour les fichiers de fabrication, commencez par générer le fichier des perçages puis générez les fichiers des différents calques (cochez les options "protel" et "format x2"). Changez le fichier d'extension
.drlen un fichier d'extention.drd. - Enfin vous pouvez demander la fabrication de votre carte via le site
eei.polytech-lille.net.
Programmation de la carte
Si vous êtes un peu pressé par le temps, une fois votre carte soudée, vous pouvez demander à ce que votre carte soit programmée par un encadrant. C'est un bon moyen de savoir si votre carte est fonctionnelle.
Application Web
Les fichiers suffixés par .php que vous installerez dans le répertoire du serveur Web seront interprétés par le serveur Web avant envoi au navigateur. Plus exactement ce sont les parties entre les balises <?php et ?> qui sont interprétées. Le langage PHP est assez intuitif et utilise les principes que vous connaissez déjà. Pour afficher les nombres de 0 à 9 vous pouvez essayer le code ci-dessous.
<?php
for($i=0;$i<10;$i++){
echo $i;
echo "<br/>\n";
}
?>
Si vous avez appelé votre fichier test.php vous pouvez vous connecter sur le serveur Web local en tapant l'URL http://localhost/test.php dans le navigateur de la machine.
Il est possible de passer des informations du navigateur au serveur Web en utilisant la syntaxe ?variable=valeur. Par exemple, modifiez le code comme ci-dessous.
<?php
$n=$_REQUEST['n'];
for($i=0;$i<$n;$i++){
echo $i;
echo "<br/>\n";
}
?>
Et testez l'URL http://localhost/test.php?n=20.
Application mobile
Pour vous connecter de votre mobile sur votre serveur Web, utilisez le réseau WiFi PLIL.