Enseignement de spécialité SE 2024/2025 Groupe C / B6
Chaîne de commande de système embarqué
Cliquez simplement sur le lien rouge pour téléverser un document.
Carte électronique
Carte réalisée en utilisant le logiciel KiCAD : File:2024 ES C 06 cao.zip.
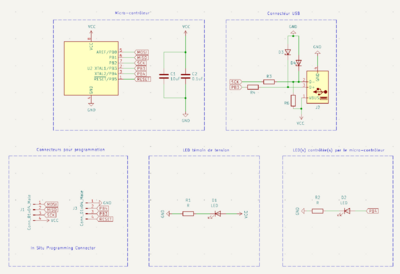
Schéma électronique de la carte :
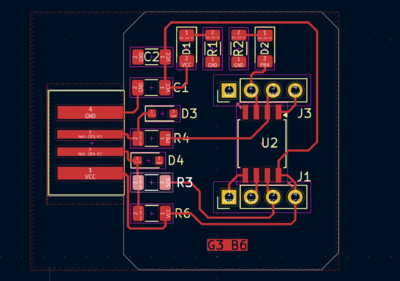
Résultat du routage :
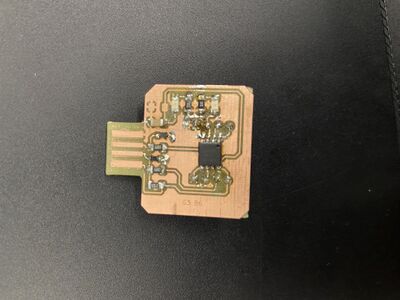
Photo de la carte soudée :
Vidéo très courte et en basse résolution de la carte en fonctionnement :
Site Web
Code de la page PHP (toujours un espace en première colonne) :
<?php
define('SERIAL_DEVICE','/dev/ttyACM0');
define('SERIAL_SPEED',9600);
$number=$_REQUEST['duree'];
system('stty -F '.SERIAL_DEVICE.' clocal -crtscts -ixon -ixoff');
system('stty -F '.SERIAL_DEVICE.' '.SERIAL_SPEED);
file_put_contents(SERIAL_DEVICE,chr($number));
?>
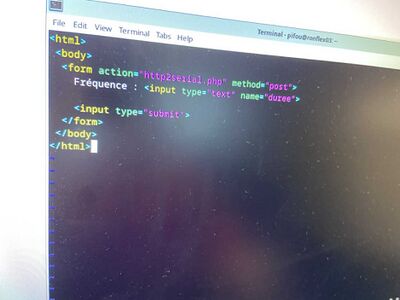
Copie écran du formulaire HTML :
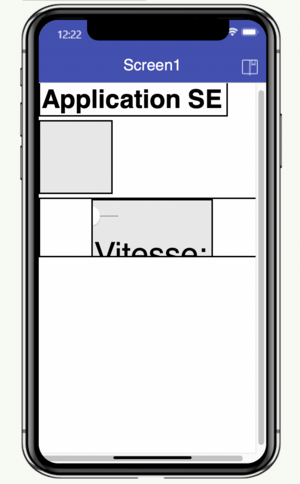
Application mobile
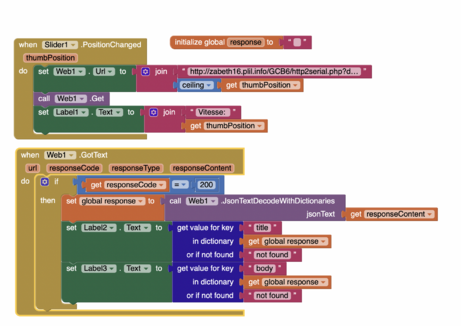
Partie principale des blocs de mon application :
Bilan
Bilan de la 1ere séance:
Au cours de cette première séance, nous avons mis en place une application web en suivant les indications donné sur le wiki de Polytech permettant alors de récuperer une valeur d'entrée en php et de l'afficher sur une page html. Cette première étape permettra le choix de la vitesse de clignotement de la led de notre circuit, et stocker cette valeur en ligne nous permettra de la transmettre à notre circuit imprimé.
Nous avons également réalisé une première version de l'application mobile avec MIT AppInventor. Cette première version de l'application nous permet d'afficher une page web au sein même de notre application, ce qui plus tard nous permettra entre notre telephone et le circuit électronique. Mais suite a des problèmes survenue sur notre ordinateur, nous n'avons pas été en mesure de réaliser une version complète de l'application.
Bilan de la 2eme séance:
Au cours de cette deuxième séance, nous avons avancer et terminer notre application mobile. Les blocs de cette dernière sont d'ailleurs présent ci dessus. De plus, une grande partie de cette application n'est pas utile pour faire fonctionner le clignotement mais permet la simulation du clignotement directement sur l'appli. Une feature qui bien qu'inutile reste intéressante à assembler.
Ensuite sur la fin de séance nous avons commencer à designer la carte électronique à l'aide du logiciel KiCad.
L'avancer à durant cette séance était compliqué par des problèmes matériels nous faisant arrêter le PC sans raison et nous obligeant à redémarrer.
Bilan de la 3eme séance:
Au cours de cette troisième séance, nous avons terminer le design et la conception de la carte électronique. Après validation par l'un des enseignant, nous avons pu envoyer cette dernière à la fabrication afin de pouvoir la prochaine séance y souder les composants.
Ensuite, comme nous avions un peu d'avance, nous avons pu profiter de la dernière demi-heure pour tester une première fois la chaine de commande avec une autre carte prêtée pour l'occasion. Cela nous a permis de mettre en lumière plusieurs problèmes technique dont un de connexion entre l'application et le serveur. Nous avons cependant pu résoudre ce problème en connectant notre téléphone au proxy de polytech. En fin de séance, notre chaine de commande était entièrement fonctionnelle.
Il ne nous restera plus que lors de la dernière séance souder les composants sur la carte, ainsi que la programmer. Et normalement cette dernière devrait être opérationnelle.
Bilan de la 4eme séance:
Durant cette quatrième séance, nous avons soudé les composants sur notre carte électronique, quelques petits court circuits on étaient créées mais rapidement résolu. Nous avons également pris soin de programmer la carte à l’aide de l’enseignant. enfin, nous avons testé notre application Web sur la carte et celle-ci était complètement fonctionnelle.
Conclusion:
En conclusion, nous avons au cours de ces quelques séances de découvertes des spécialités système embarqué créée une carte électrique qui permet de contrôler la vitesse de clignotement d'une led. Pour réaliser ceci, nous avons d'abord crée le schéma électronique de la carte et graver cette dernière. Puis un enseignant à programmer la carte a l'aide d'un programmeur. Il nous rester alors plus qu'à réaliser l'application permettant de contrôler la vitesse de clignotement.
Cela fut réaliser avec quelques difficultés mais nous avons grâce à beaucoup d'aide, été en mesure de faire fonctionner le tout.
... Eventuellement la vidéo brève du fonctionnement complet de la chaîne de commande : Media:2024_ES_C_06_bilan.mp4
La vidéo du fonctionnement de la carte est dans la partie carte électronique.