Enseignement de spécialité SE 2023/2024 Groupe 2 / B6
Chaîne de commande de système embarqué
Cette page est un exemple. N'oubliez pas de remplacer GG par votre numéro de groupe et BB par votre numéro de binôme dans tous les noms de documents. Cliquez simplement sur le lien rouge pour téléverser un document.
Carte électronique
Carte réalisée en utilisant le logiciel KiCAD : ma carte électronique.
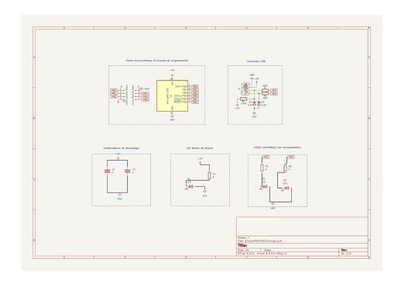
Schéma électronique de la carte :
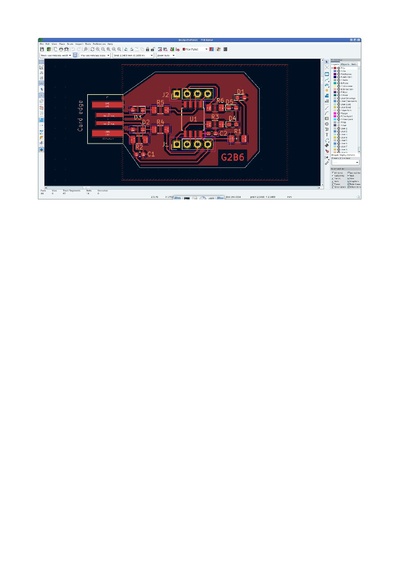
Résultat du routage :
Photo de la carte soudée :
Vidéo très courte et en basse résolution de la carte en fonctionnement :
Site Web
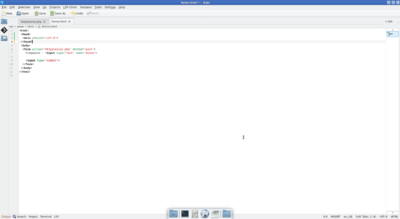
Code de la page PHP (toujours un espace en première colonne) :
<?php
define('SERIAL_DEVICE','/dev/ttyACM0');
define('SERIAL_SPEED',9600);
$number=$_REQUEST['duree'] ;
system('stty -F '.SERIAL_DEVICE.' clocal -crtscts -ixon -ixoff');
system('stty -F '.SERIAL_DEVICE.' '.SERIAL_SPEED);
file_put_contents(SERIAL_DEVICE,chr($number));
?>
Copie écran du formulaire HTML :
Application mobile
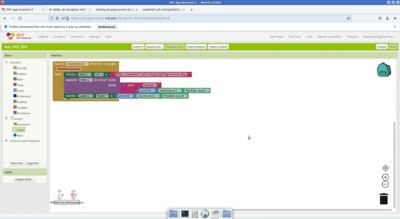
Partie principale des blocs de mon application :
Bilan
1er séance: nous avons réalisé notre schéma éléctronique via le logiciel KiCAD aucun problème n'à étais a déplorer
2eme séance: Aprés avoir conçu le schéma dans KiCAD, nous avons utilisé l'éditeur PCB pour réaliser le routage. Nous avons commencé par placer les composants sur la carte, puis nous avons tracé les pistes pour les connecter entre elles. Le défi majeur résidait dans le routage entre les composantes dans KiCad, en veillant à éviter les croisements indésirables et les courts-circuits. Cela impliqué une disposition particulière afin de respecter les regles de conceptions garantissant la fonctionnalité du circuit.
3eme séance: Nous avons, d'abord terminé d'établir les connexions entre les composants , puis nous nous sommes chargés de créer la zone de masse. A ce stade de notre travail, la réalisation de notre routage était terminée. De ce fait, nous avons pu commencer à developper l'application Web, permettant de controler le clignotement de la led permattant à l'utilisateur de définir la durée du clignotement. En resumé, à ajuster le temps d'intervalle entre chaque clignotement
4eme seance : Cette séance a été dédié au processus de soudage de notre carte, assurant la connexion des composantes entres elles. Cela représente une étape clef vers la finalisation de notre projet , mettant en place la base matérielle nécessaire pour les prochaines phases de notre travail. En effet, à présent nous sommes en capacité de vérifier si notre application web réalisée à la 3eme séance marche.
5eme séance: Lors de cette dernière séance nous avons, tout d'abord, vérifié si notre application web fonctionnait correctement. Cependant, nous avons remarqué que l'intervalle entre chaque clignotement restait fixe. En effet, la commande : $number=250; etait fixé, nous l'avons donc changé par $_REQUEST['duree'], le problème était résolu, tout marchait correctement. Nous pouvions passer à la réalisation de l'application mobile afin de controler l'intervalle de temps entre chaque clignotement de la LED en utilisant MIT app Inventor Compagnon. Nous avons rencontré quelques problèmes d'utilisation notamment avec la connexion de mon téléphone Android avec l'application. Cependant nous sommes parvenue à finir la conception de l'application mobile et à piloter le clignotement de la led grâce au curseur via le téléphone (cf voir video)
Eventuellement la vidéo brève du fonctionnement complet de la chaîne de commande : Media:2023_ES_02_06_bilan.mp4